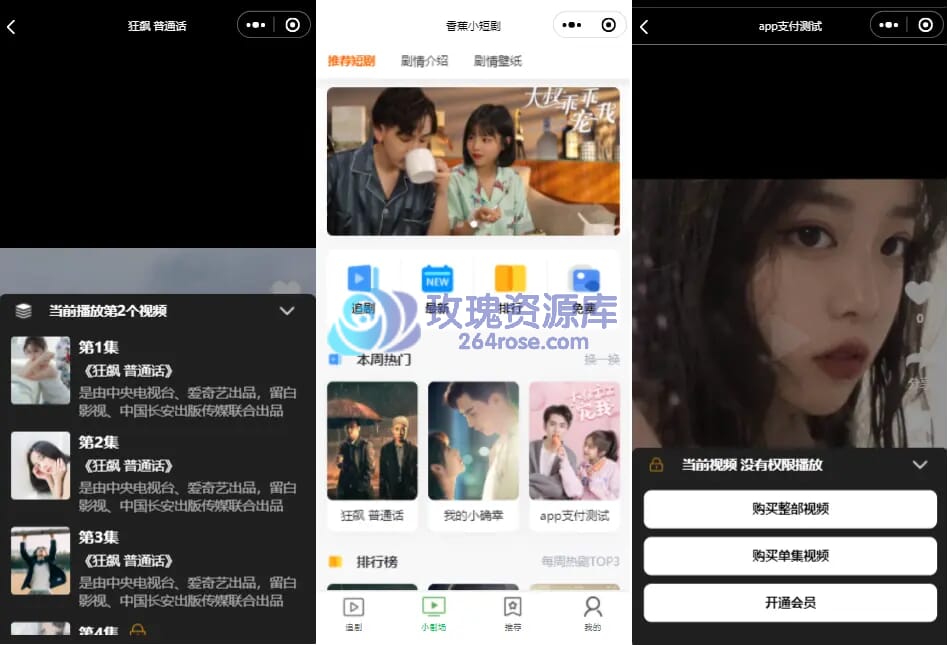
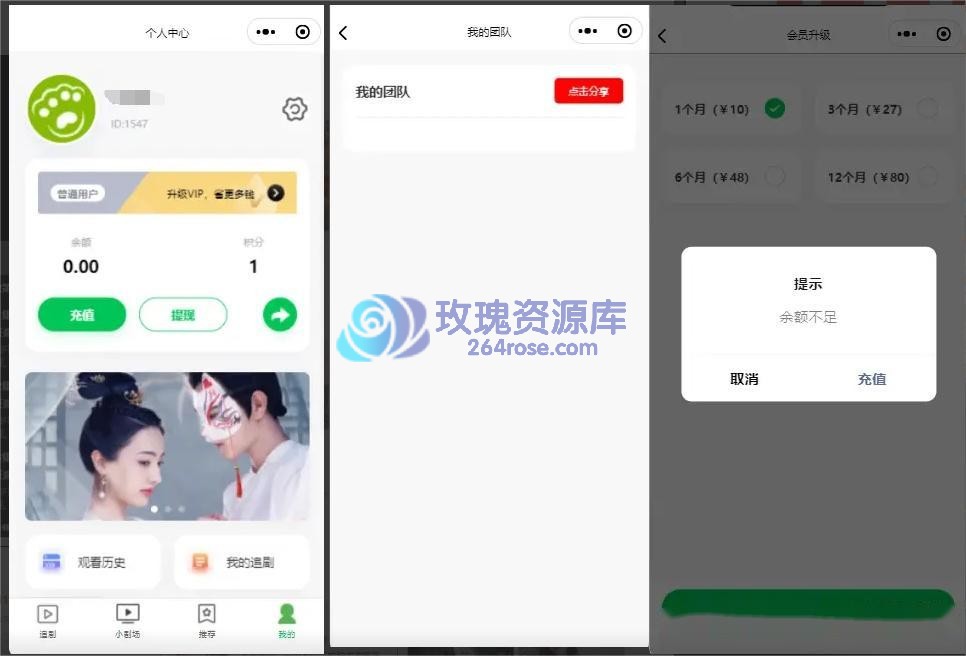
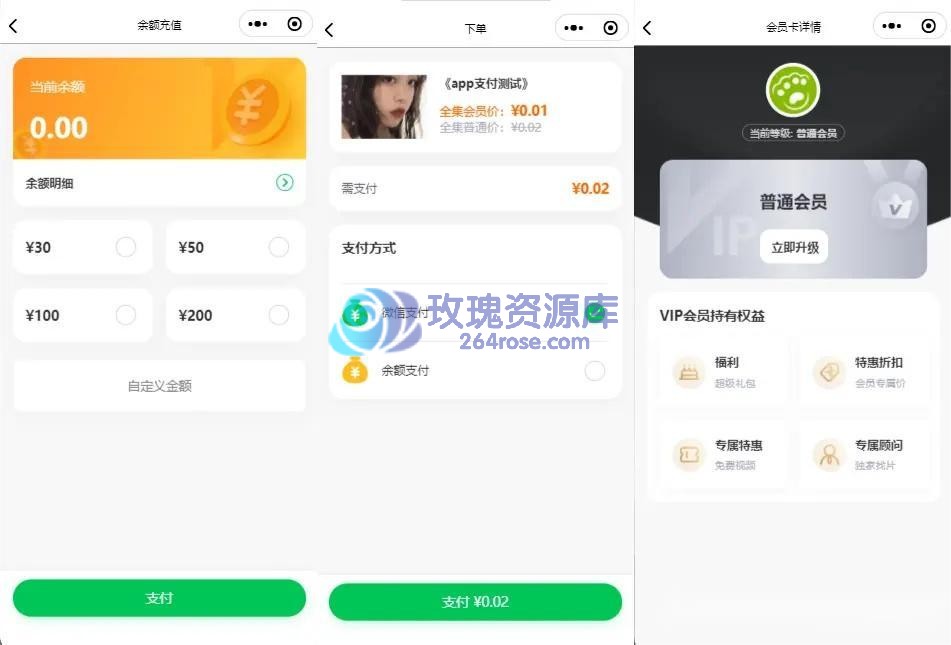
这次来分享一套目前比较热门的短视频系统搭建教程,核心功能是支持付费观看短剧/视频内容,实现 H5 + 小程序双端部署,内容包括源码解压、服务端部署、前端调试、接口对接及打包上线全过程。
适合希望搭建一个会员付费类视频系统的新手开发者或个人站长使用。本文基于一套实际测试过的完整源码(含后台),整体运行稳定,只要跟着流程操作,基本能顺利搭建并上线。

一、服务器与运行环境配置
建议使用 宝塔面板 管理环境(方便快捷,操作可视化),环境推荐配置如下:
你也可以选择 Apache,但教程中默认采用 Nginx。
环境搭建步骤:
-
安装宝塔面板 可自行搜索宝塔安装教程,大量图文与视频资源支持;
-
部署源码 将项目提供的服务端源码上传至服务器并解压到网站根目录。
-
设置伪静态 在网站设置中添加如下伪静态规则(必须):
-
开启 SSL 证书 强制开启 HTTPS,微信小程序端必须使用 HTTPS 请求接口,否则会被拦截。
二、服务端部署流程详解
解压源码并配置数据库
-
将后端压缩包上传后解压;
-
使用宝塔或 phpMyAdmin 导入提供的 SQL 数据库文件;
-
修改数据库连接配置文件:
根据你服务器上的数据库账号信息进行调整。
设置运行目录与后台入口
-
将网站运行目录设置为
/public,并关闭跨站访问防护; -
后台登录地址为
域名/admin
默认账号密码为:admin / 123456
三、前端编译与配置说明(H5+小程序)

工具说明
使用 HBuilder X 工具打开前端源码目录,推荐使用最新版。
修改前端配置
-
编辑
common/config.js文件,将接口地址更换为你自己的服务器地址及端口(如:https://你的域名/h5); -
打开并修改
manifest.json文件中的 AppID、小程序信息、版本号等参数。
编译预览测试
-
编译预览 H5 前端;
-
检查页面展示、播放加载、路由跳转是否正常;
-
进入后端后台填写小程序信息、联系方式、系统参数等初始配置。
四、对接微信公众号配置
付费类小程序系统需绑定公众号后台,确保前后端通信安全、接口有效:
-
登录微信公众平台配置以下内容:
-
添加业务域名
-
配置 JS 接口安全域名
-
添加网页授权域名
-
添加 IP 白名单
-
上传微信提供的
MP_verify_xxx.txt文件至站点根目录以及/h5目录; -
编译后可通过手机调试工具预览小程序界面。
五、前后端打包发布(H5 & 小程序)
打包 H5 前端
-
使用
HBuilder X选择打包 H5 版本; -
打包完成后将
/unpackage/dist/build/h5/中的文件上传至服务器; -
设置访问路径为:
https://你的域名/h5,前端访问正常即完成部署。
打包微信小程序
-
打包路径为
/unpackage/dist/build/mp-weixin; -
使用微信开发者工具打开目录,进行预览与上传;
-
若出现播放异常或资源加载缓慢,多为本地环境问题,建议更换电脑或真机调试。

六、教程包参数信息
-
教程名称:付费短视频小程序H5源码部署完整视频教程
-
格式类型:MP4
-
视频时长:约 53 分钟
-
视频容量:255MB
-
画面截图:已包含
-
适用人群:小程序新手、自建短剧平台、前后端入门者
-
学习难度:⭐⭐⭐(中等)









![[源码分享] 创胜系列定制版本嘉年华房卡源代码【开发引擎Cocos Creator2.4.3】-](https://www.264rose.com/wp-content/uploads/2024/10/c4ca4238a0b9238-10.jpg)