在本文中,将为大家介绍如何使用汇友组件进行服务器与移动端的安装与配置。该组件包包含多个文件夹与重要资源,本文会详细解说每个文件夹的作用,并提供具体的安装步骤,确保你能够快速上手使用该组件。

文件说明:
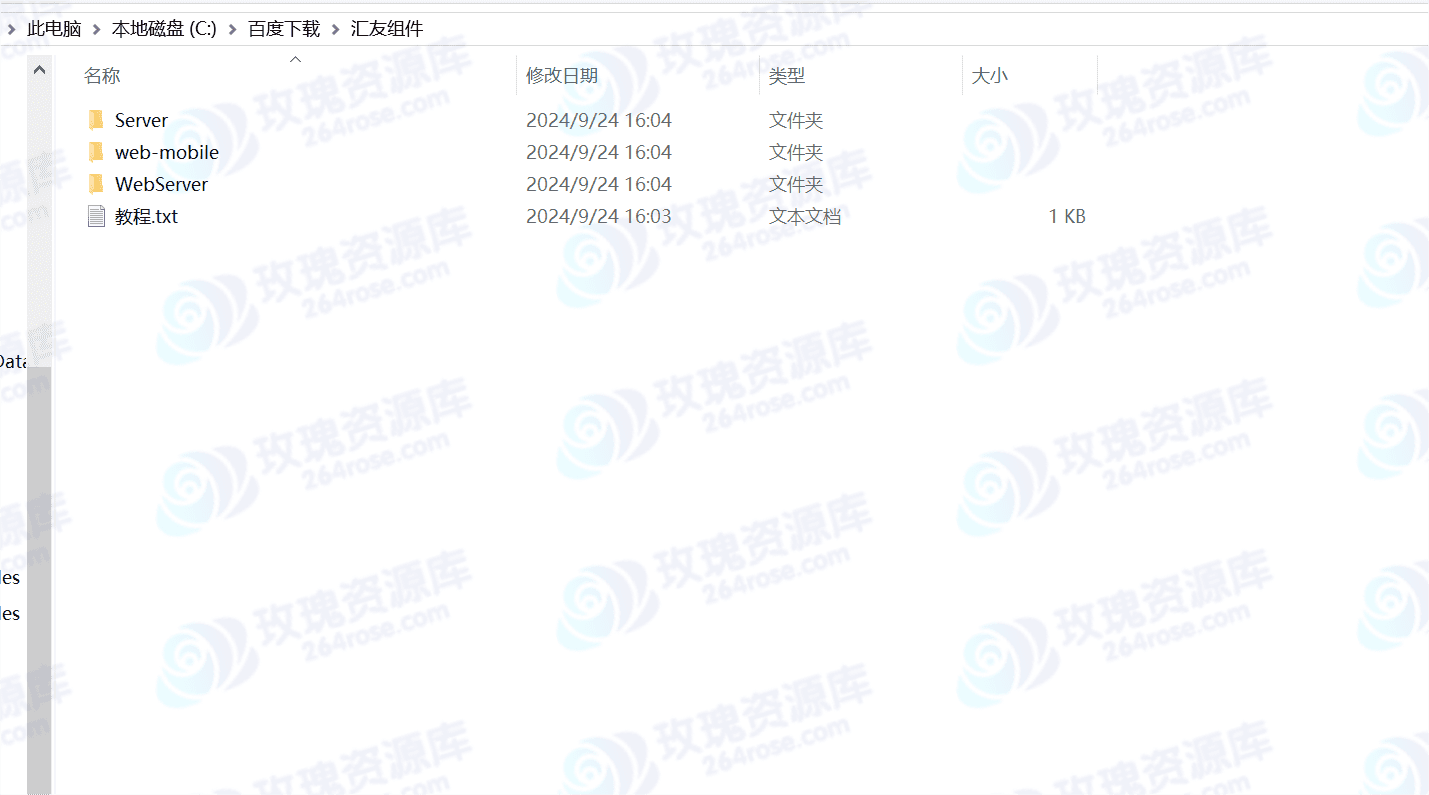
- Server 文件夹:
- 该文件夹包含了服务器端的主要代码与相关配置文件。在部署组件时,所有后台逻辑都在
Server文件夹中进行处理。这里面通常会包含API接口、数据库连接配置以及处理客户端请求的脚本文件。 - 用途:主要用于服务器端的逻辑处理,部署在主机服务器上。需要确保配置正确才能实现服务器与客户端的正常通信。
- 该文件夹包含了服务器端的主要代码与相关配置文件。在部署组件时,所有后台逻辑都在
- web-mobile 文件夹:
- 该文件夹负责移动端的前端部分,通常包含移动设备适配的页面和资源文件,如HTML、CSS、JS等文件。
- 用途:部署到移动端设备或移动适配的网页服务器,提供给用户访问,支持自适应各种设备大小和移动操作系统。
- WebServer 文件夹:
- 这里保存了与网页相关的所有前端文件,通常是PC端网页应用的代码,例如前端框架、静态资源(图片、CSS、JS等)。
- 用途:这是用于网页前台展示的文件夹,主要负责用户在浏览器端看到的界面,需配置到Web服务器中以支持访问。
- 教程.txt:
教程.txt是本次安装和配置的主要指南文档,里面详细介绍了如何一步步完成服务器、移动端和Web的搭建。请务必详细阅读该文档,按照教程中的步骤进行操作,避免出错。
安装与配置步骤:
- 服务器配置:
- 将
Server文件夹中的文件上传至服务器,确保你的服务器环境满足相应的依赖要求。 - 根据
教程.txt中提供的步骤,正确配置服务器端的数据库和API接口,确保与前端顺利通信。
- 将
- 移动端适配:
- 将
web-mobile文件夹中的内容上传至适配移动端的服务器,或者直接打包成APP形式发布到应用商店。 - 检查移动端页面是否能够正确自适应各种屏幕,确保所有链接和API调用都正确。
- 将
- WebServer 前端配置:
- 将
WebServer文件夹中的前端文件上传到你的网站服务器中。 - 检查前端页面是否能正确访问并与服务器进行通信。
- 将
- 调试与测试:
- 完成所有配置后,请务必进行全面的测试,包括PC端、移动端的访问以及API接口的调用,确保所有功能正常运行。

(文件截图)
下载地址:
隐藏内容,解锁需 付费 68.8元
付费解锁










![[源码分享] 创胜系列定制版本嘉年华房卡源代码【开发引擎Cocos Creator2.4.3】-](https://www.264rose.com/wp-content/uploads/2024/10/c4ca4238a0b9238-10.jpg)