这篇教程讲的是一个海外版双语言爆点游戏的前端搭建流程。这个项目特点是:前端有爆点 UI,但不含完整后台逻辑,重点在搭建过程与部署环境配置。
以下内容源自附件资源的实操教程截图。文章中将按顺序保留原图编号,并扩展细节,方便理解和还原操作过程。
后端搭建部分
安装 Node.js 环境
使用 Node 环境是为了支撑项目内基于 JavaScript 的服务端逻辑。先完成安装:
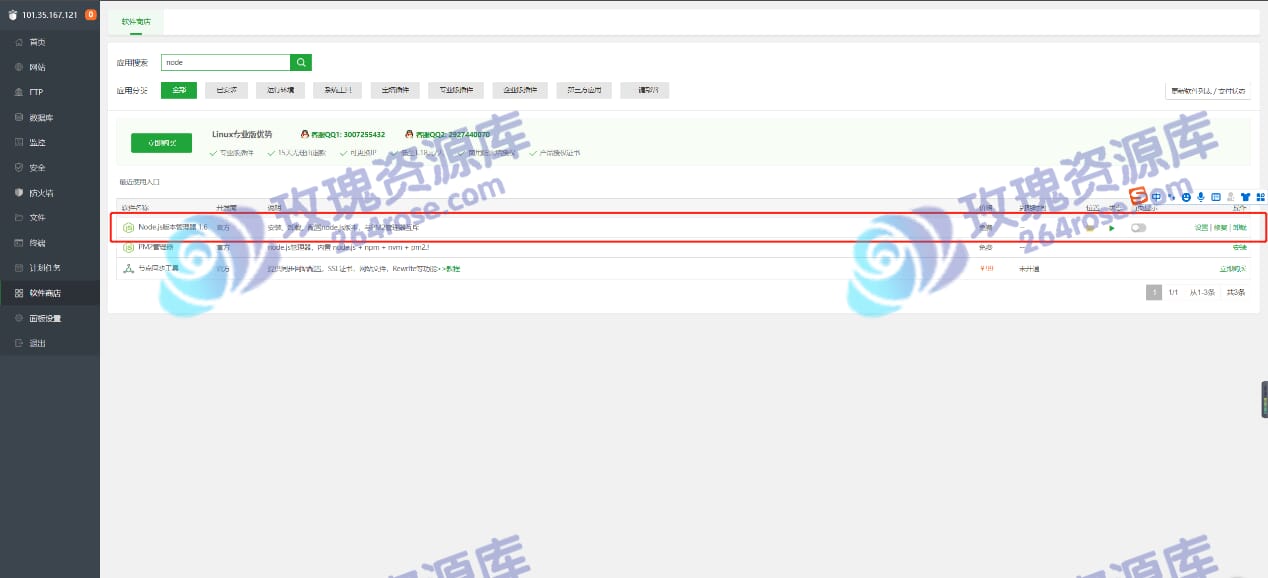
第1张
第一步:安装 Node.js
使用官网或镜像下载适合系统的 Node 版本(建议 Node 14+)。安装完成后打开命令行终端验证:
node -v
npm -v
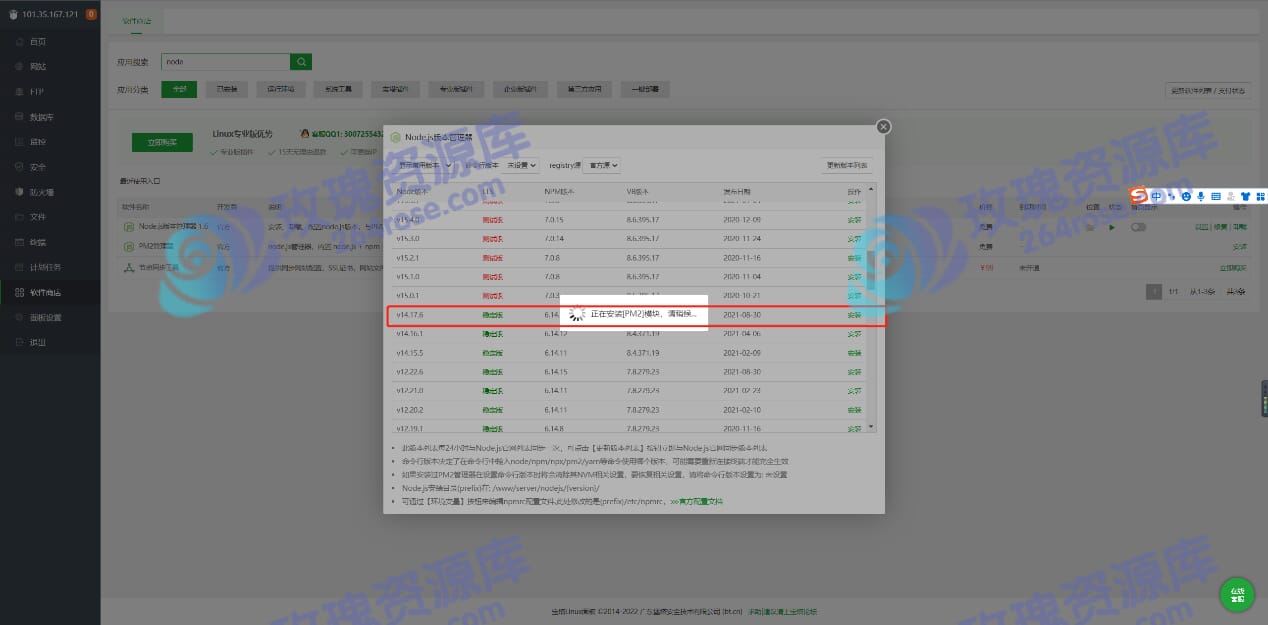
第2张
第二步:安装 PM2 进程守护工具
PM2 是 Node.js 项目的常用守护进程工具,用于保持进程常驻、日志监控、自动重启等。
npm install -g pm2
安装完成后可以用 pm2 -v 验证是否安装成功。
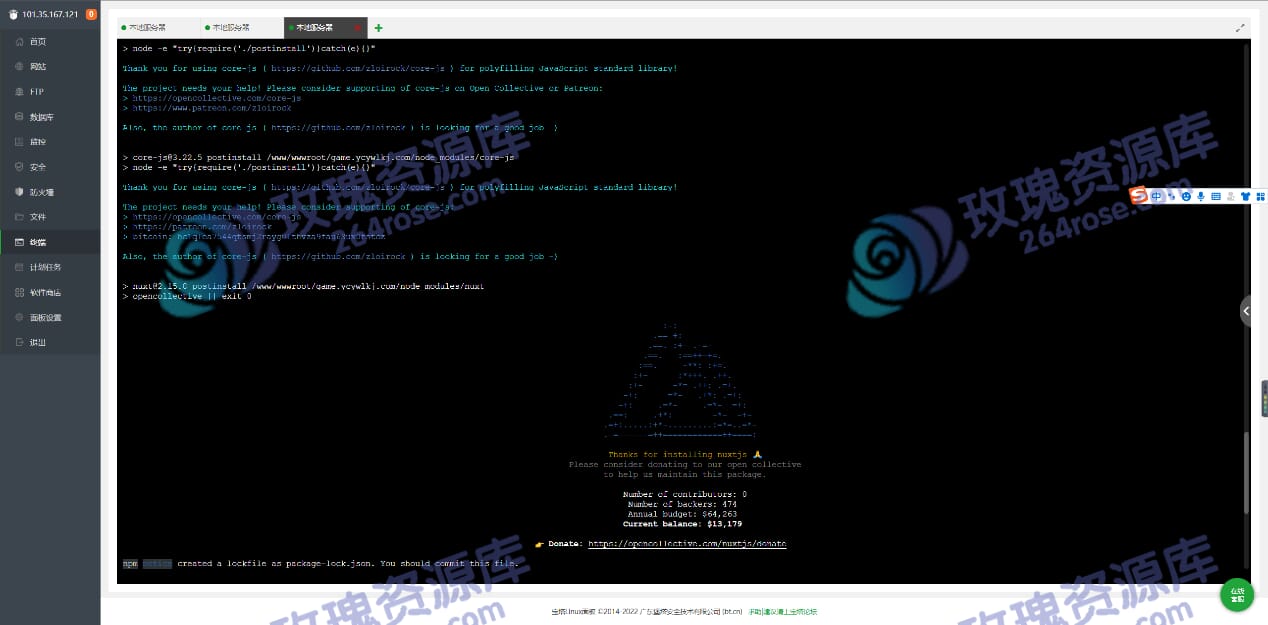
第3张
PM2 安装中…
第4张
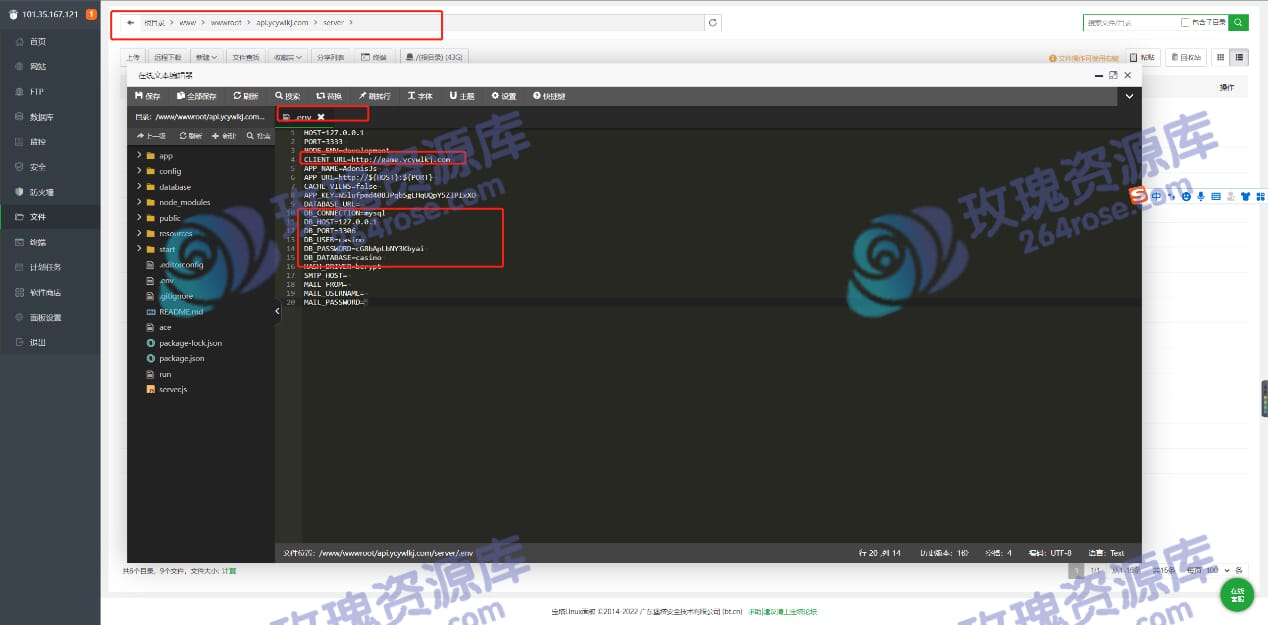
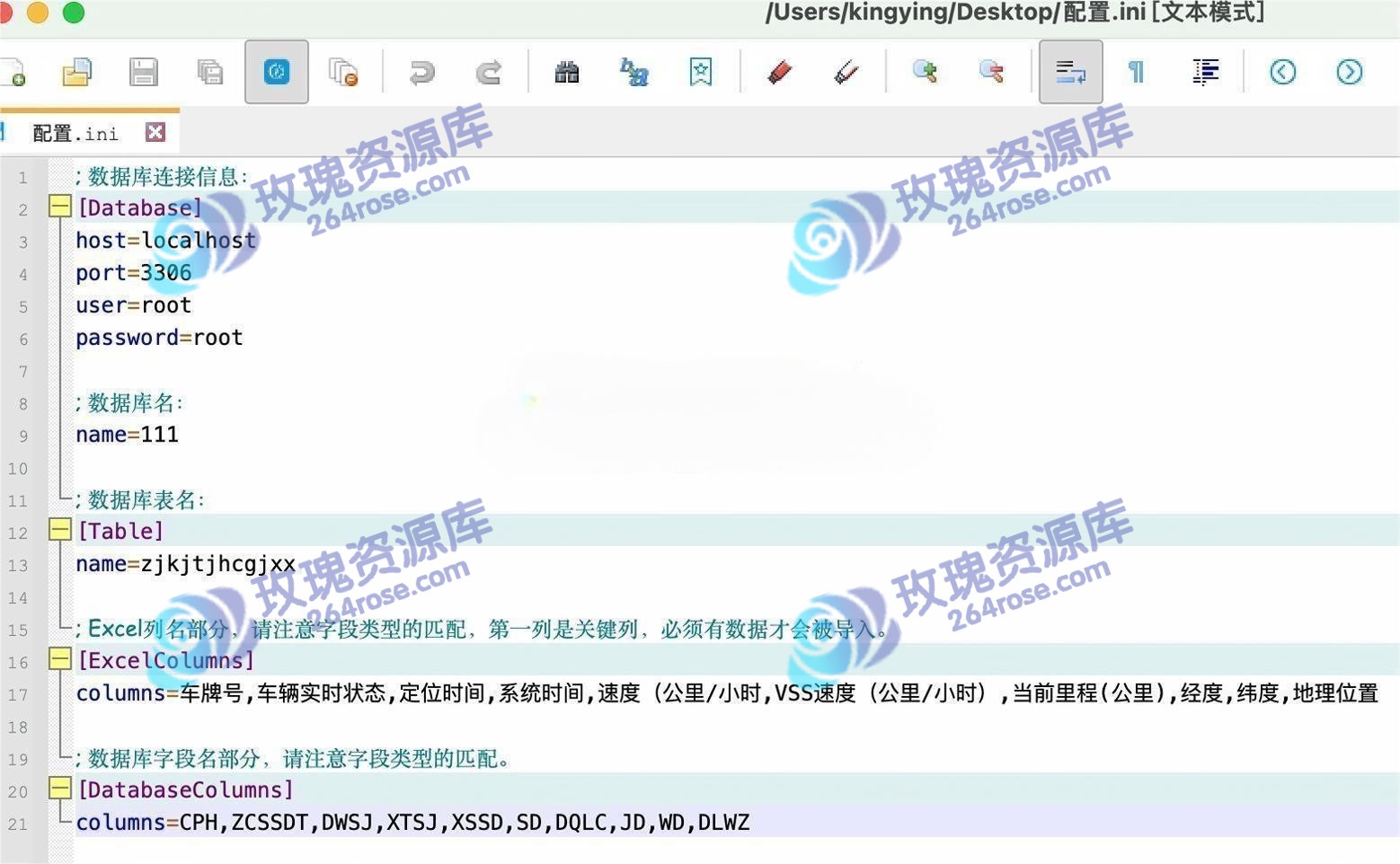
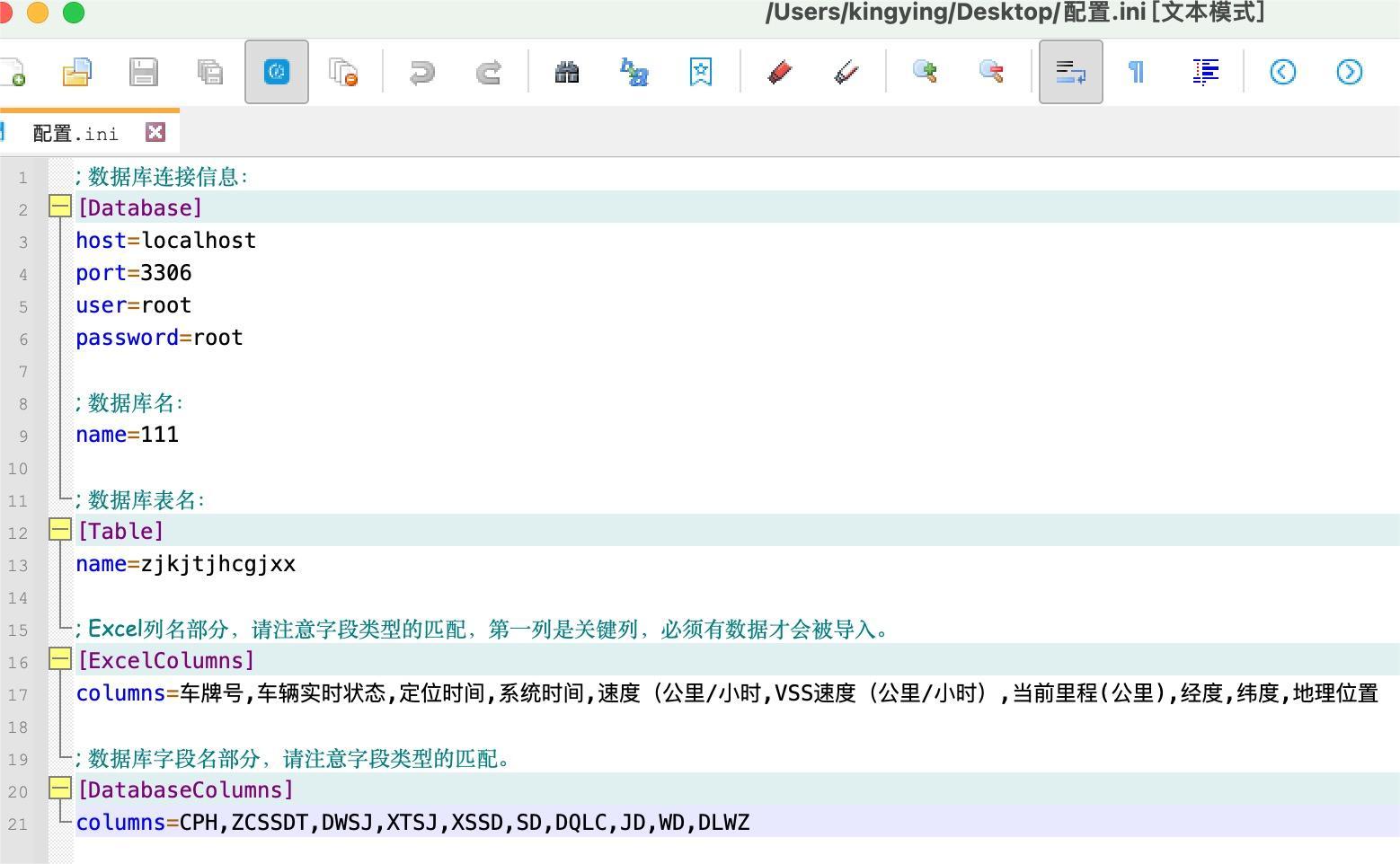
配置数据库
根据教程提供的数据库结构,使用 Navicat 或命令行创建数据库,并导入对应 SQL 文件,注意字段结构。
第5张
导入数据完成后可检查账户信息是否初始化成功。
第6张
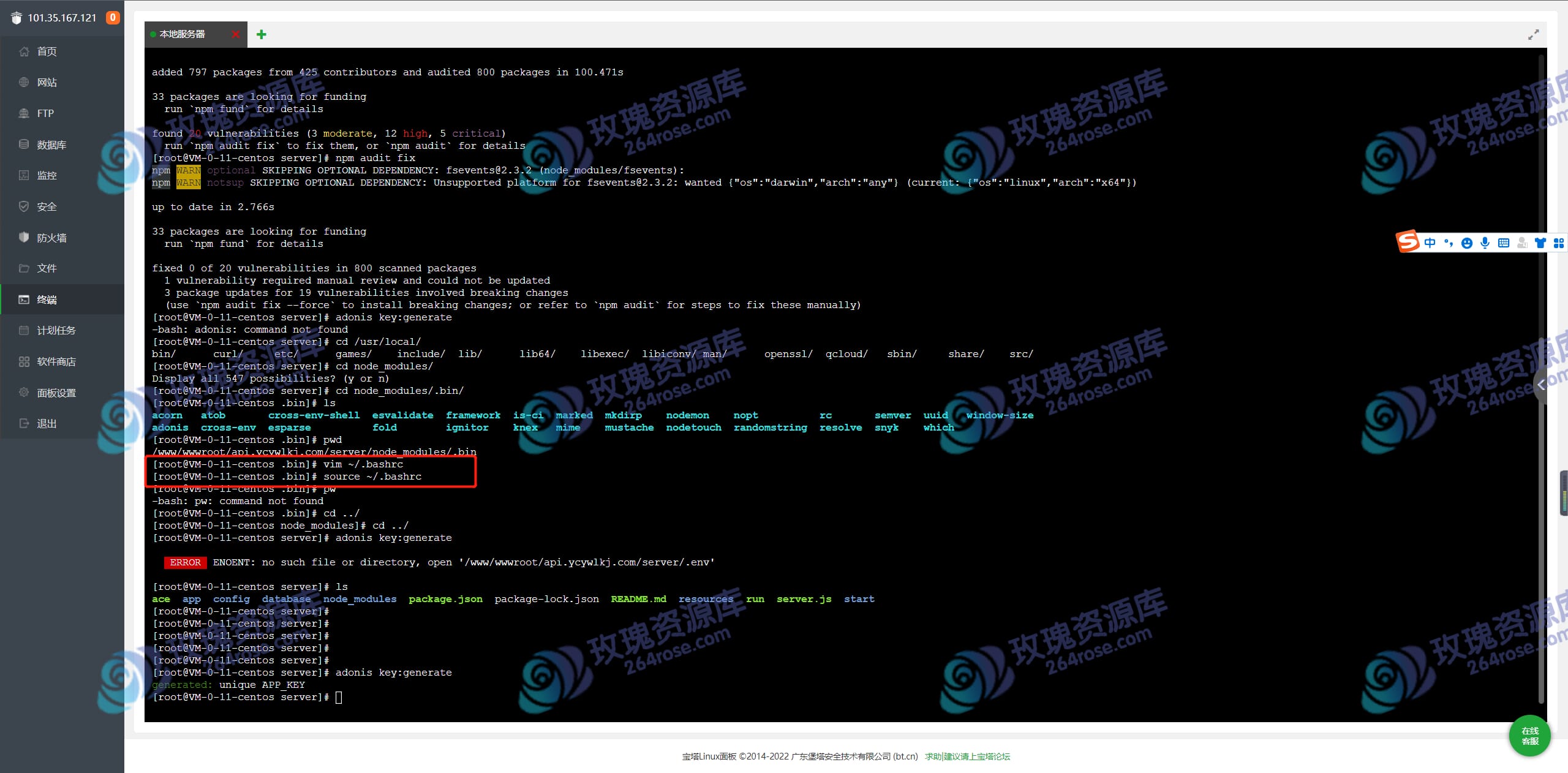
配置 Node 模块路径
部分路径引用依赖位于 node_modules/.bin/ 下,确保 PATH 环境变量包含该路径,或直接指定完整路径执行。
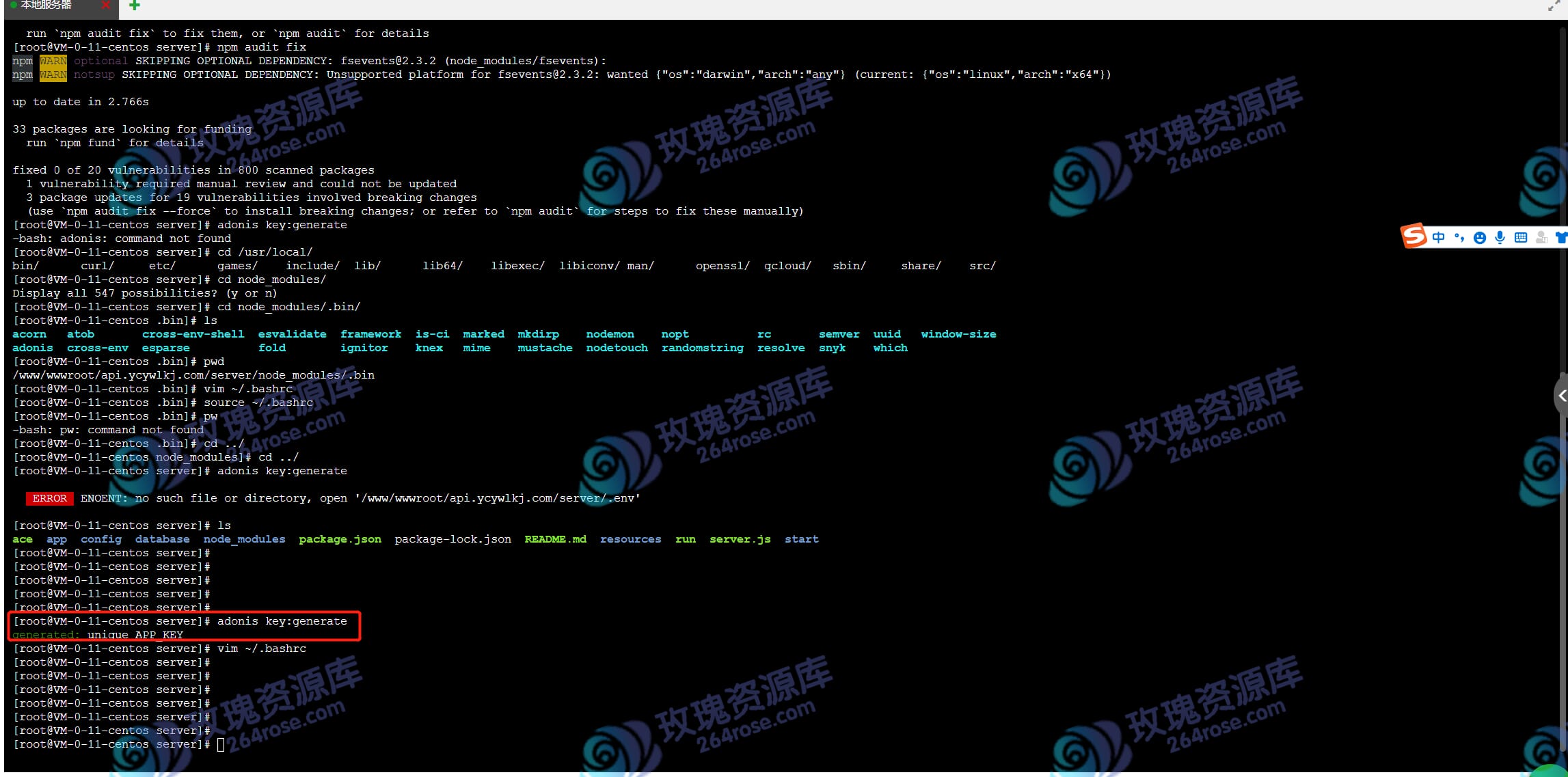
第7张
项目结构中有些依赖模块需要手动处理或替换为兼容版本。
第8张
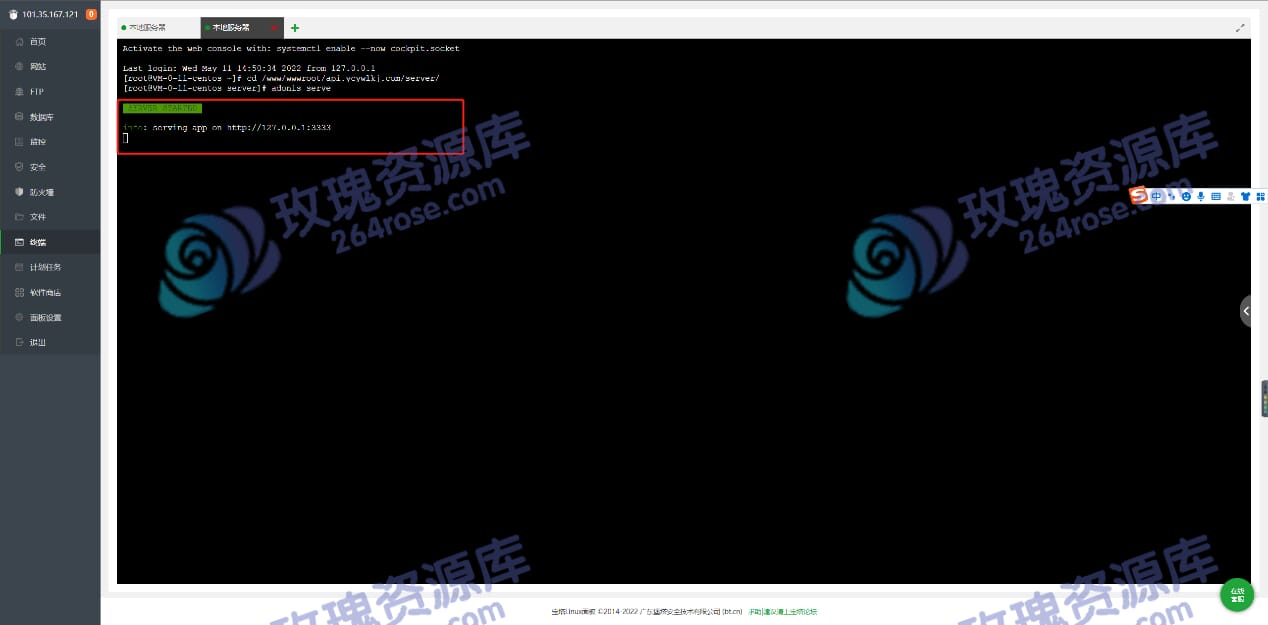
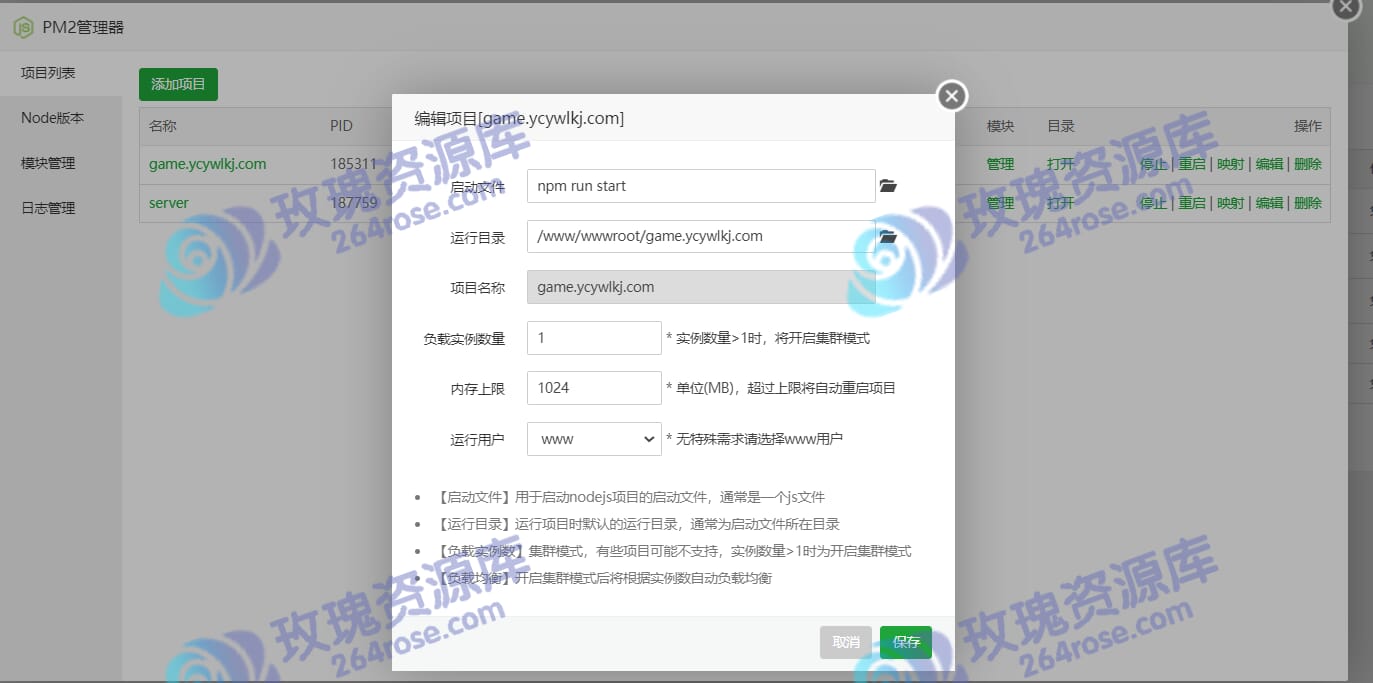
确认 config 配置无误后,使用 PM2 启动服务端:
pm2 start app.js
或使用自带的启动脚本运行。
第9张
启动时会加载后台逻辑,首次运行需要拉取资源及缓存数据。
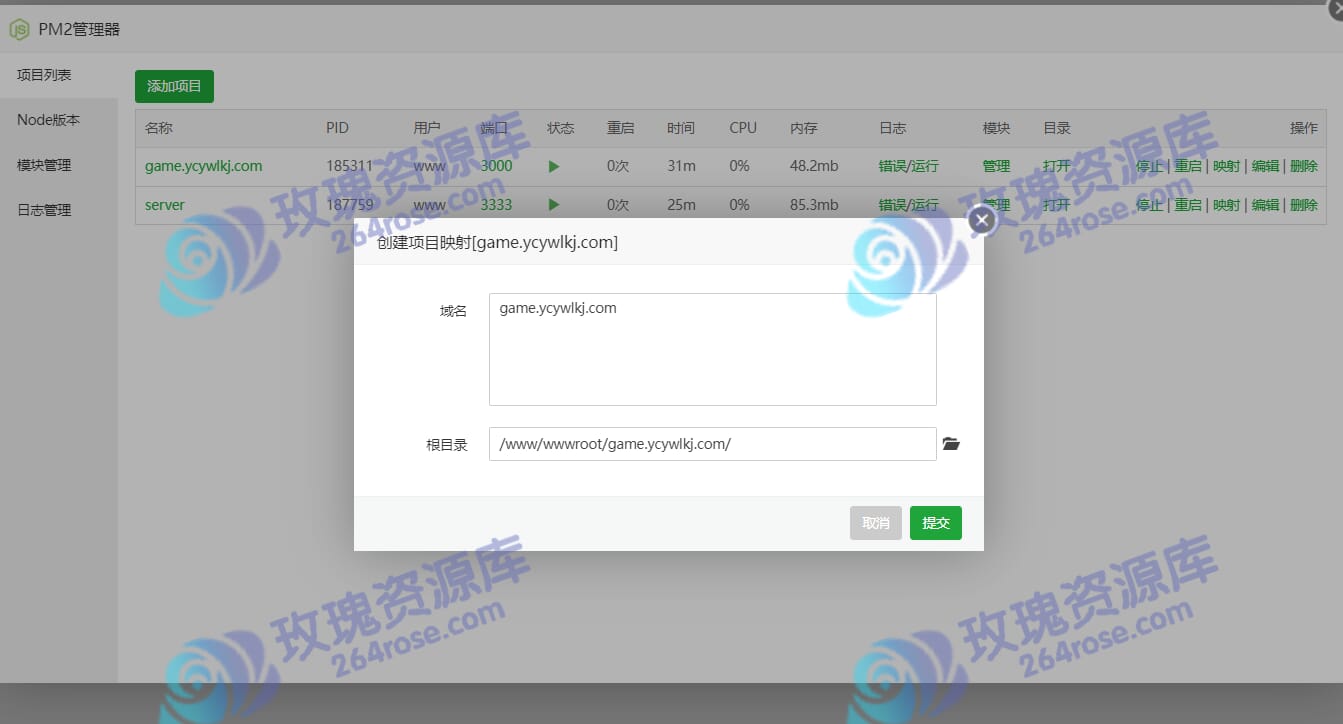
第10张
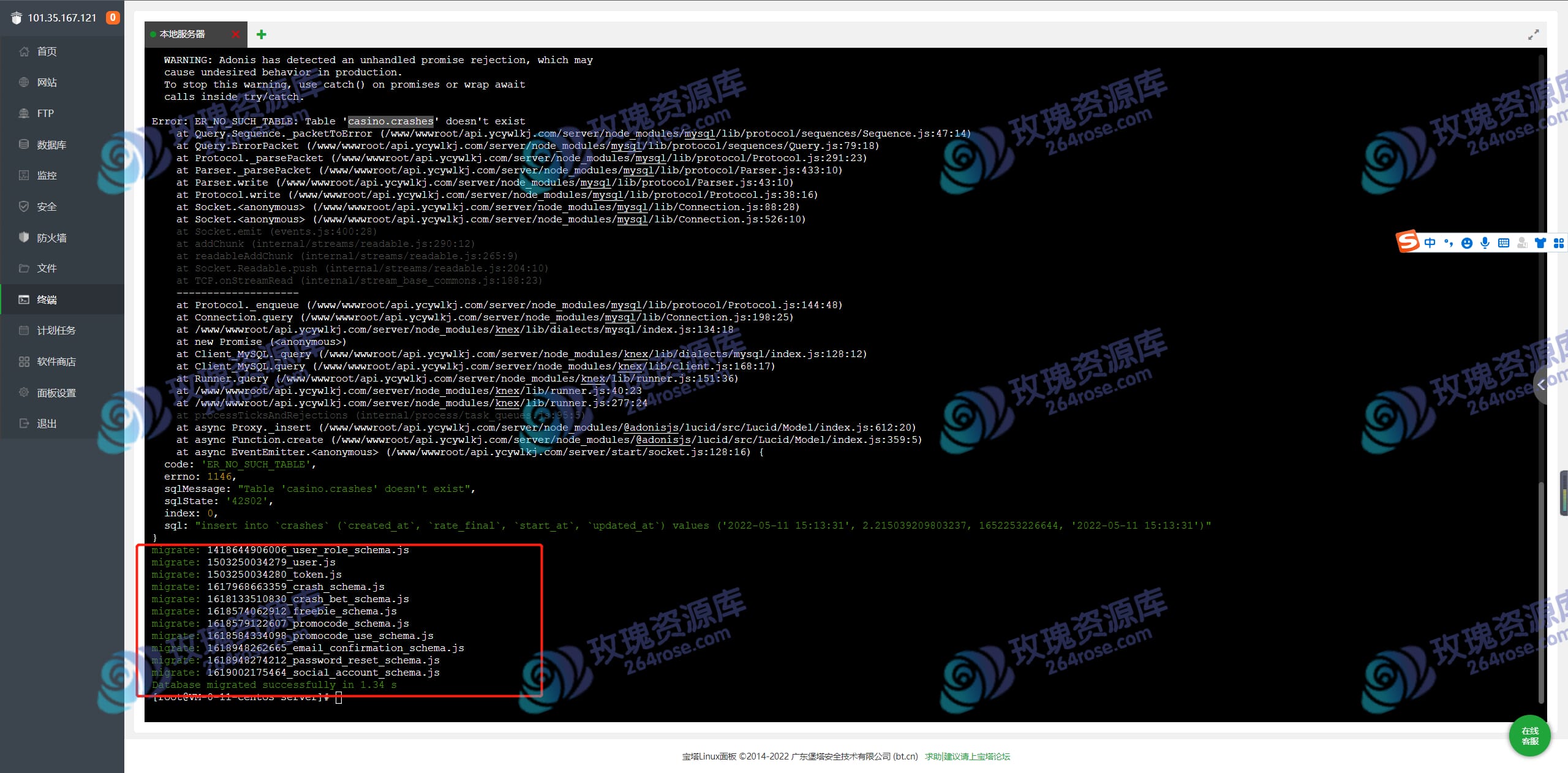
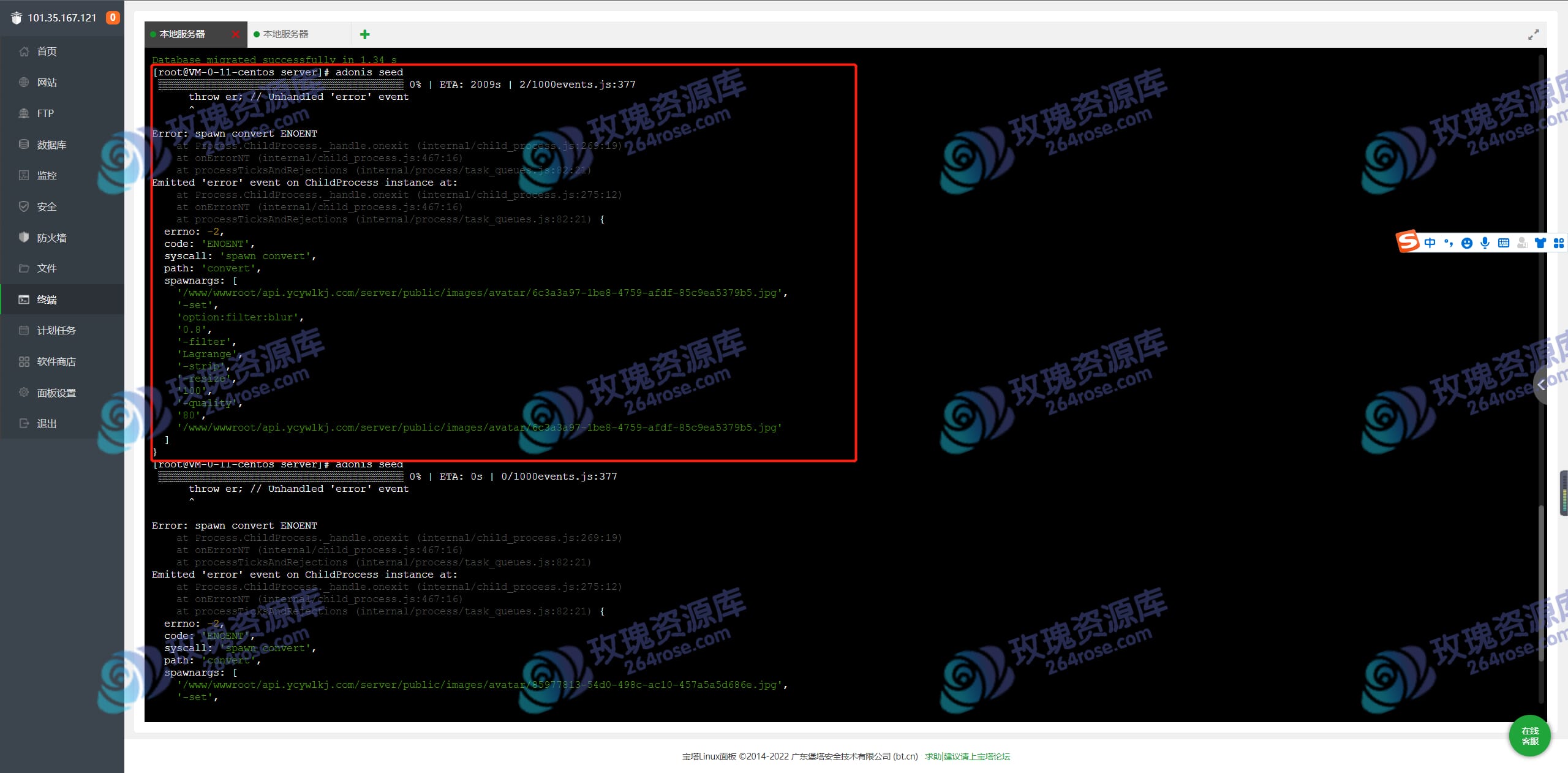
生成人机对战机器人
项目内置机器人用于模拟真实对战操作,但部分系统如图所示可能出现错误。
第11张
问题排查:图像扩展缺失
报错提示通常与图像扩展库缺失有关,特别是在使用 php 脚本模拟处理图片时。推荐在宝塔面板中手动安装 gd 图像扩展。
第12张
该步骤为机器人图片处理模块,可选执行。由于构建过程涉及图像模型生成,可能较慢,建议耐心等待。
第13张
当服务端日志输出无异常,进程正常运行即代表服务启动成功。
第14张
前端搭建部分
本项目前端为爆点 UI 实现,默认提供中英文双语言切换功能,适配海外市场,采用 Vue.js 或 H5 框架构建。
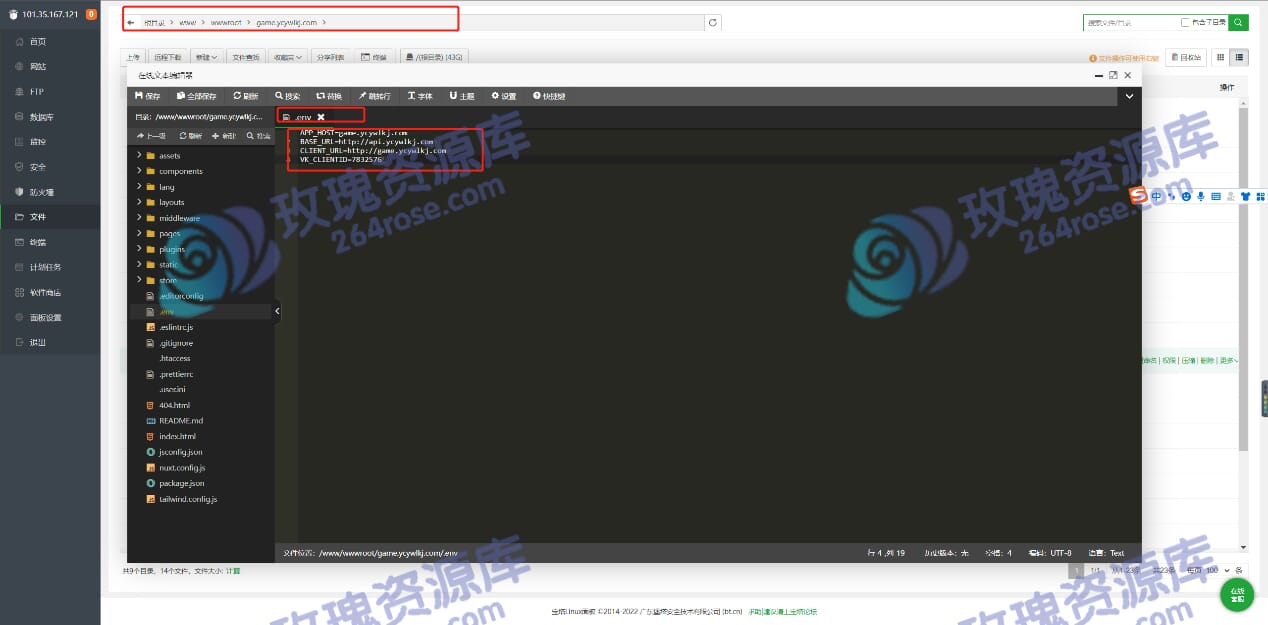
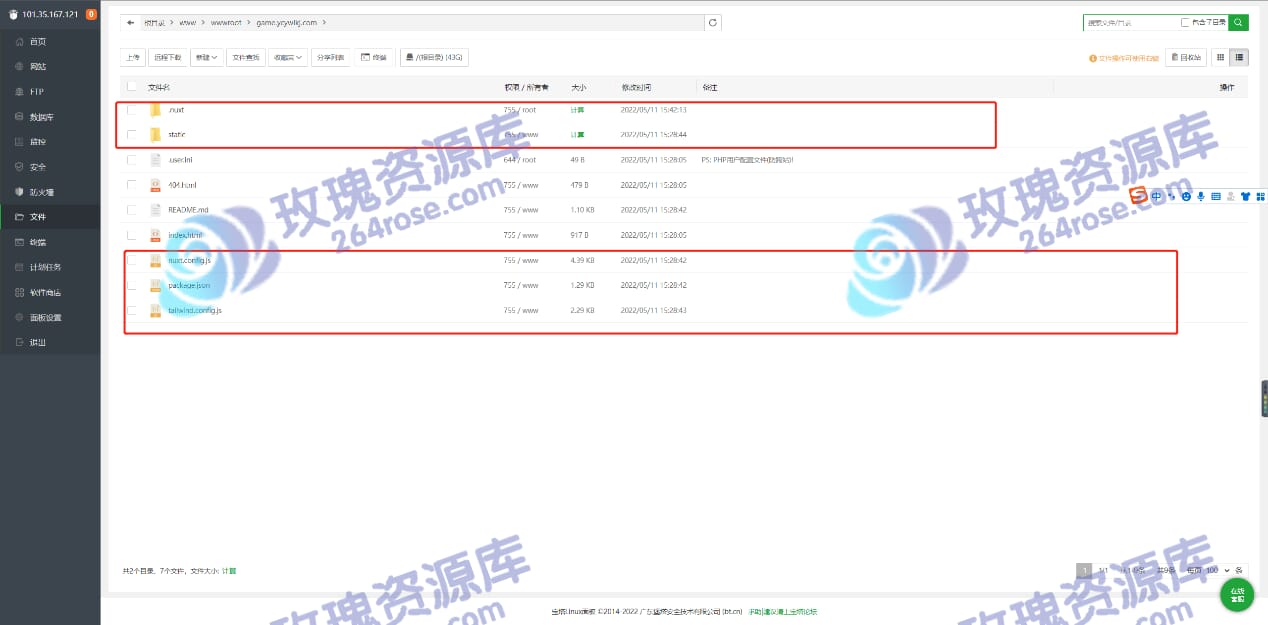
解压前端目录后,建议保留核心文件目录结构,如图所示。
第15张
构建前需清理冗余文件,仅保留主要目录与配置文件。
第16张
项目主要保留目录包括:src、public、package.json 等,删除掉无用内容可以减少构建错误率。
第17张
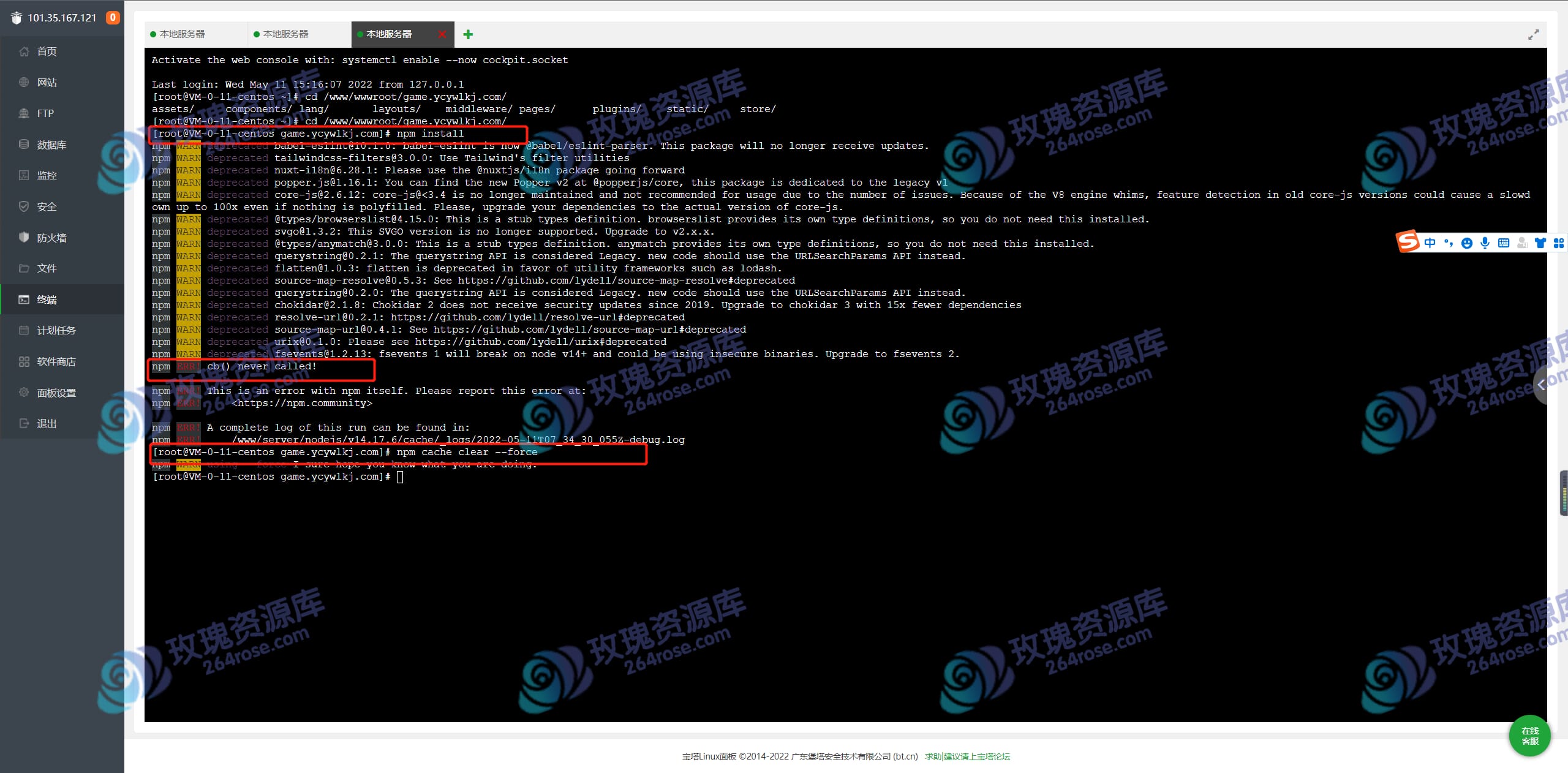
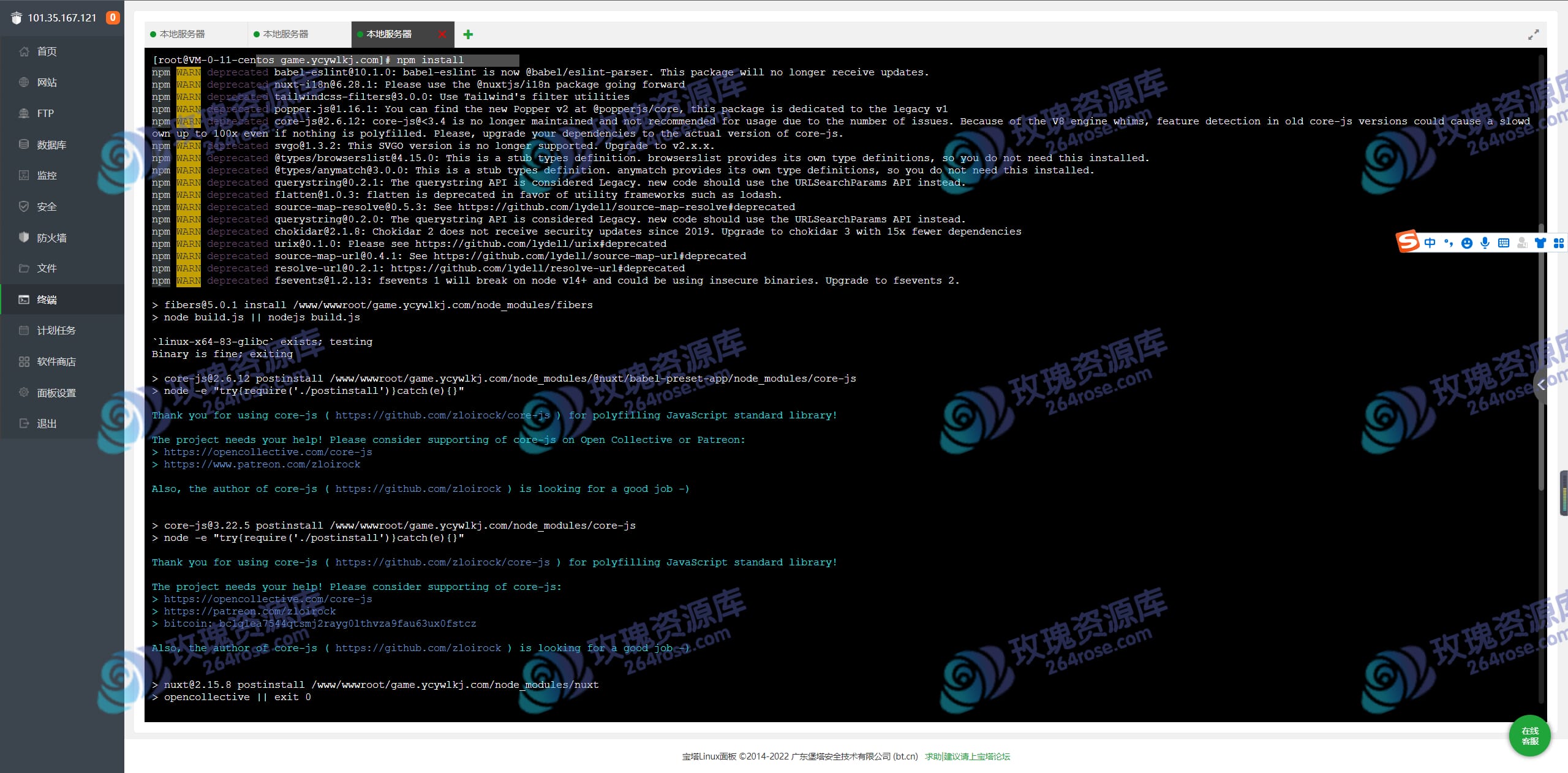
确认 package.json 中依赖无误后,进行 npm 安装:
npm install
第18张
如果出现网络问题,可切换国内镜像源:
npm config set registry https://registry.npm.taobao.org
然后重新安装:
npm install
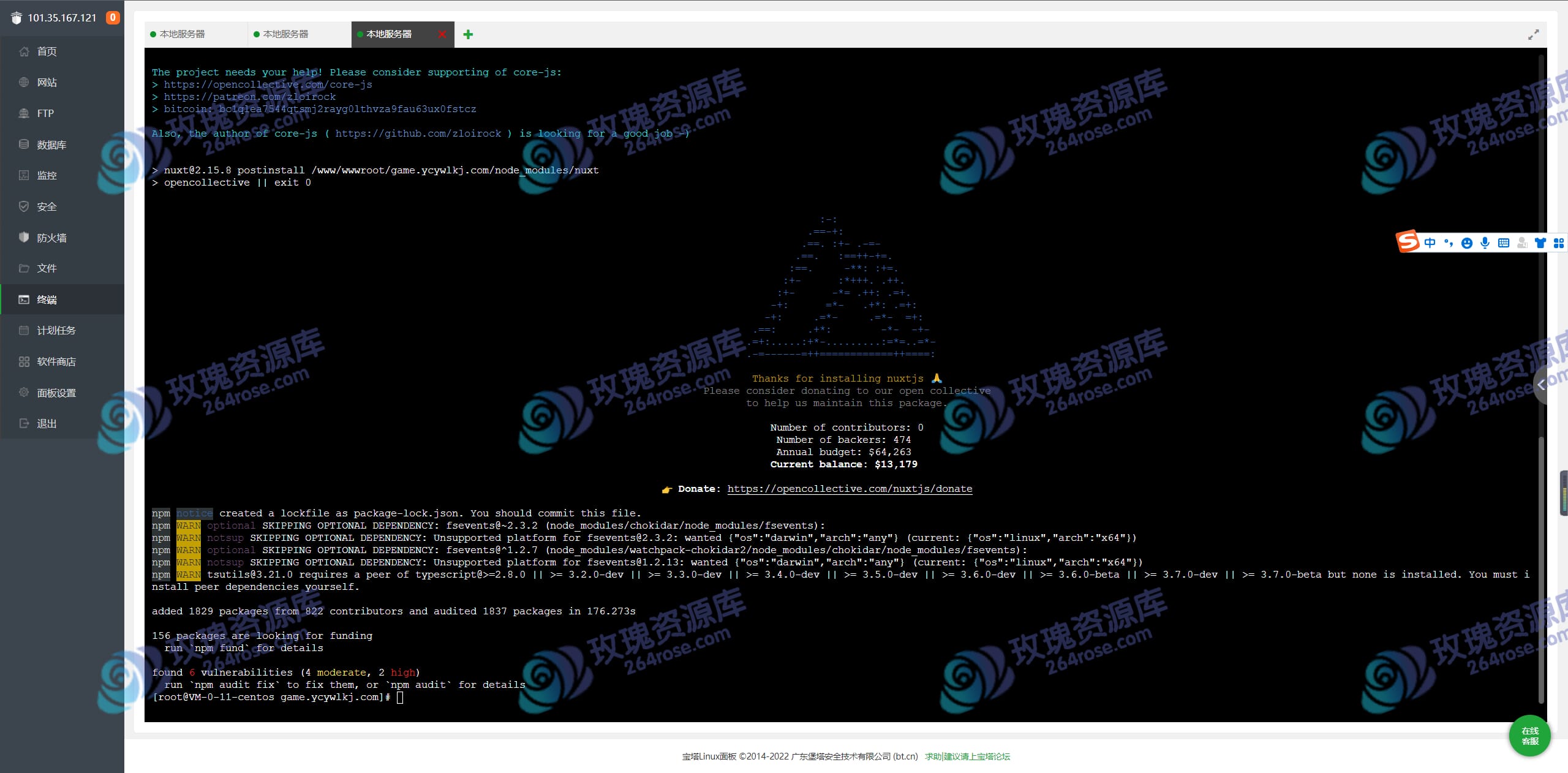
第19张
清理完成后,保留如下文件(此处为打包构建所需最小化核心)。
第20张
执行以下命令重新安装依赖:
npm install
该过程可能较慢,需耐心等待。
第21张
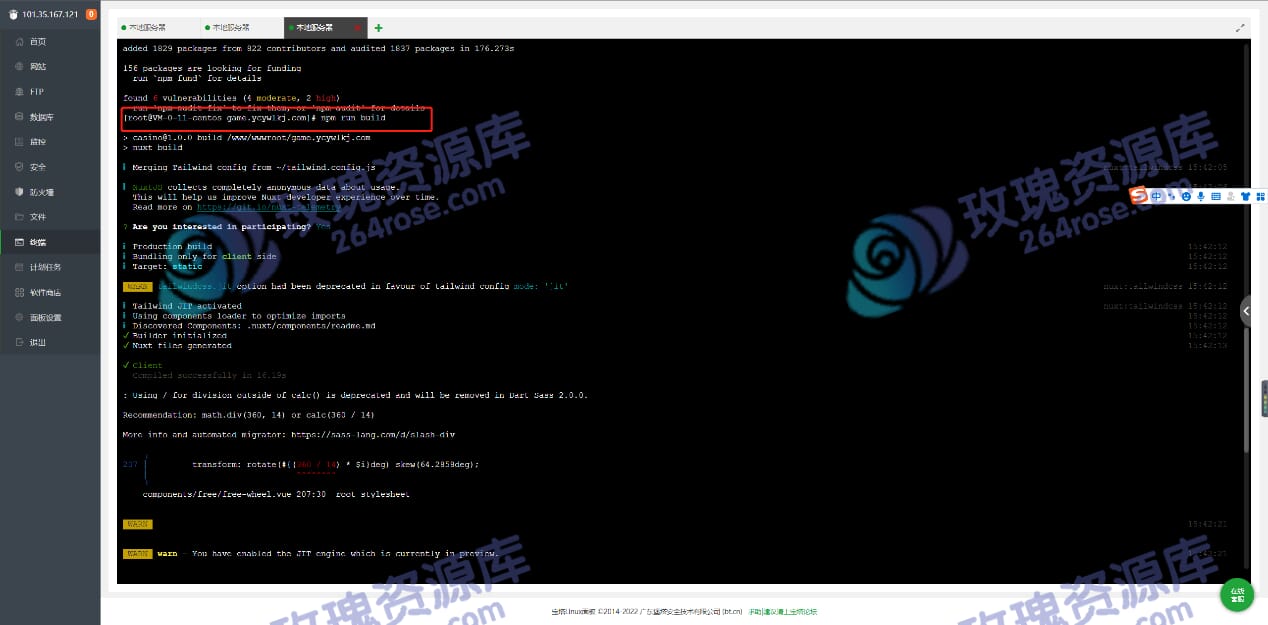
安装完成后,可以开始打包:
npm run build
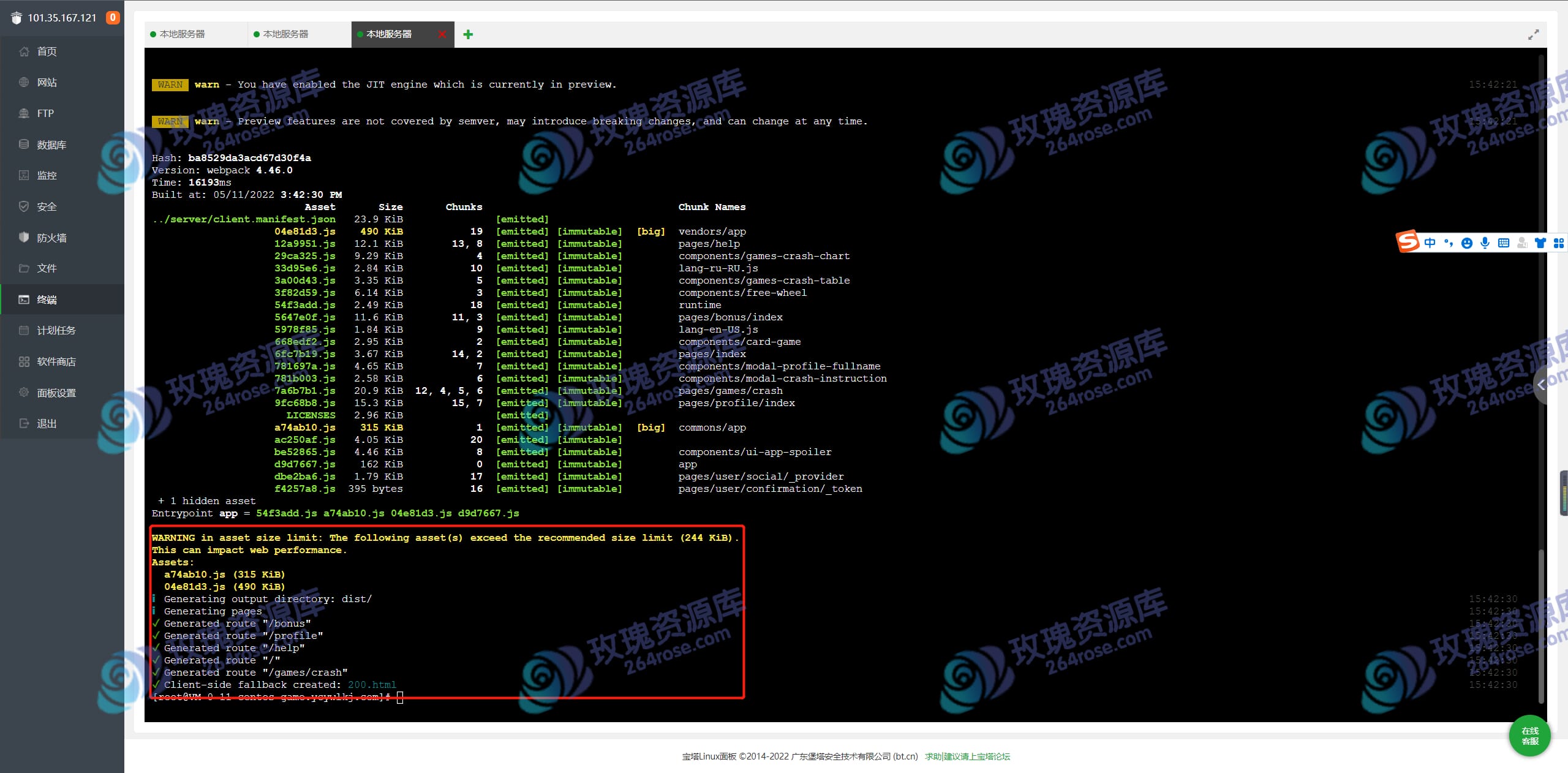
第22张
打包输出的 dist 目录即为可部署版本,可上传至服务器 Nginx 或 Apache 目录。
第23张
前端访问正常,项目整体部署完成。
小结
本项目教程展示的是一个前后端分离的爆点双语言游戏搭建过程。重点步骤包括:
-
安装 Node 和 PM2 环境;
-
配置数据库;
-
处理机器人相关图像依赖;
-
前端依赖清理与重构;
-
npm 构建并部署。
对于有 Node.js 和前端基础的开发者,基本可以顺利搭建成功。如需增加后台功能、控制管理或区块链钱包接口对接,可基于现有结构二次开发。













![[源码分享] 创胜系列定制版本嘉年华房卡源代码【开发引擎Cocos Creator2.4.3】-](https://www.264rose.com/wp-content/uploads/2024/10/c4ca4238a0b9238-10.jpg)