准备工作
在开始安装和发布微擎小程序之前,您需要完成以下几项准备工作:
- 购买服务器
首先,您需要购买一台服务器,例如阿里云。建议选择带有宝塔面板的服务器镜像,这将简化您的环境配置过程。宝塔面板的安装教程可以参考以下链接:宝塔安装教程。 - 备案域名并解析到服务器
接下来,准备一个已经完成备案的域名,并将其解析到您的服务器上。同时,为域名申请SSL证书,以确保数据传输的安全性。如果您不熟悉SSL证书的申请过程,可以在宝塔面板上直接申请免费的宝塔SSL证书。
注意:一定要使用已备案的域名,以确保微信小程序的顺利发布。
- 在宝塔面板上创建站点并安装微擎框架
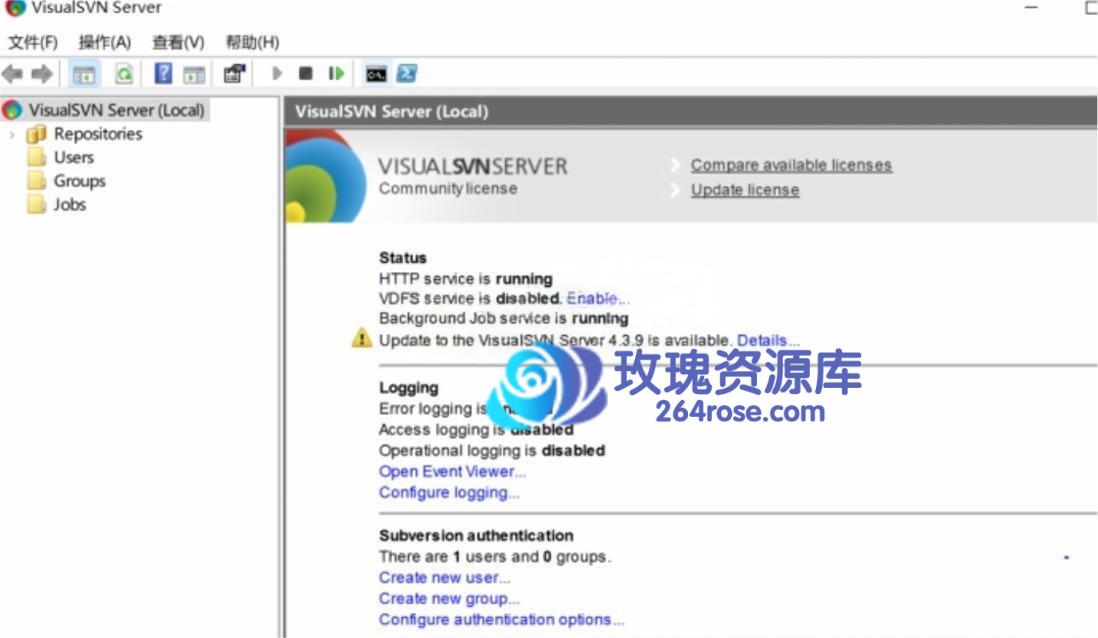
在宝塔面板中,创建一个新的站点,并将微擎框架上传至服务器进行安装。推荐使用【微擎框架】2.1.2 不限制版,以确保最佳的兼容性和功能性。 - 在微擎后台发布小程序
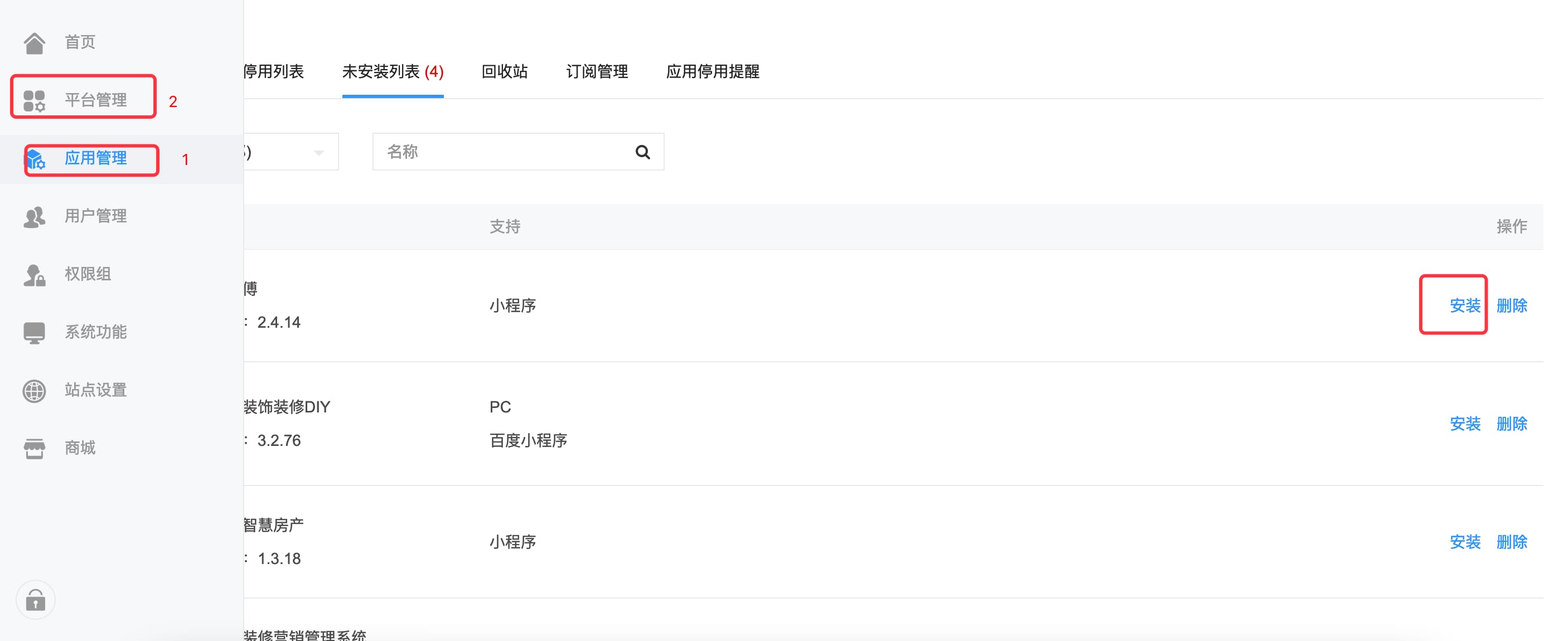
在微擎框架安装完成后,进入微擎后台,开始发布您的小程序。安装所需的应用插件,然后创建并配置您的小程序平台。

微信小程序发布流程
- 下载并配置微信开发者工具
首先,下载微信开发者工具。安装完成后,打开开发者工具,并创建一个新的项目,将小程序的前端代码导入到项目中。 - 修改 siteinfo.js 文件
在项目文件夹中找到 siteinfo.js 文件,并按照以下格式进行修改:module.exports = { name: "", // 项目名称,可根据实际情况命名 uniacid: "13", // 填写与微擎后台相对应的uniacid acid: "13", // 与uniacid一致 multiid: "0", // 通常为0,无需修改 version: "1.21", // 小程序版本号,可自行定义 siteroot: "https://您的域名/app/index.php", // 替换为您的实际域名 design_method: "3" // 通常无需修改 }; - 编译并测试小程序
在微信开发者工具中点击“编译”按钮,检查小程序是否能够正常运行。在模拟器中操作小程序,如果页面没有显示内容,尝试重启开发者工具,并多次刷新。 - 上传代码至微信小程序平台
确认小程序正常运行后,点击微信开发者工具右上角的“上传”按钮,将代码上传至微信小程序平台。 - 在微信小程序后台提交审核
登录微信小程序后台,进入您创建的小程序项目,点击“提交审核”。等待微信官方的审核通过后,小程序即可上线。
隐藏内容,解锁需要先评论本文
评论后刷新解锁












![[源码分享] 创胜系列定制版本嘉年华房卡源代码【开发引擎Cocos Creator2.4.3】-](https://www.264rose.com/wp-content/uploads/2024/10/c4ca4238a0b9238-10.jpg)





11111111111111111111
2222222